How to detect a JavaScript error?
If you meat one of the following front office features issues when you test one of our modules:
- Nothing happens when you click on a button / a tab
- Buttons don't appear
- Items on your page don't appear
- A pop-up doesn't appear
- Your conversion tracking tag doesn't work
this is due to a JavaScript error caused by third-party module or by some technical modifications made by your webmaster in one of your theme templates.
JavaScript errors are "quiet", that is to say no error messages are displayed on the browser. But, so that we can know what caused the error, we need you to send us a screenshot of the error. Here is the procedure for displaying the error clearly:
One of the features issues listed above is matching, then apply this procedure:
- Go to your shop back office and click the "Advanced parameters > Performance" tab. In the "CCC (Combine, Compress and Cache)" part, deactivate the "Smart cache for JavaScript" option.
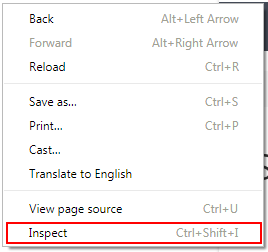
- Then go back to the front-office and on the page where the problem occurs, right click and select "Inspect":

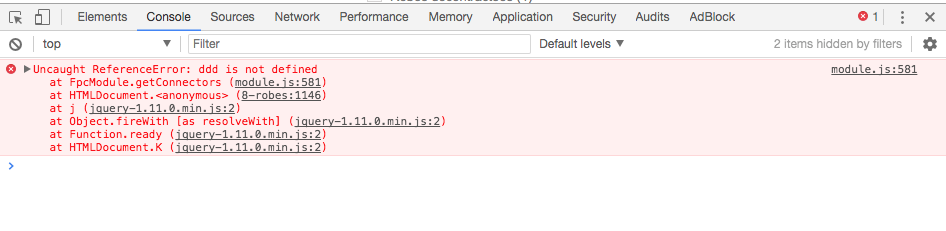
The development tool console opens. Click the "Console" tab. Reproduce the display problem. You should see one or several errors in red appear in the console:

Make a screenshot of the errors and send it to us via our contact form, we will tell you where the error came from and who to contact.