Why is the banner not displayed when the module is well configured?
There are several reasons why your cookie banner may not be displayed:
- This may simply be a cache problem. Make sure that you have cleared your store's cache and your browser's cache. Moreover, if you are using a cache module, you need to create an exception for the "Advanced Cookie Banner" module. Some caching modules also need the "Advanced Cookie Banner" module to be set to "dynamic".
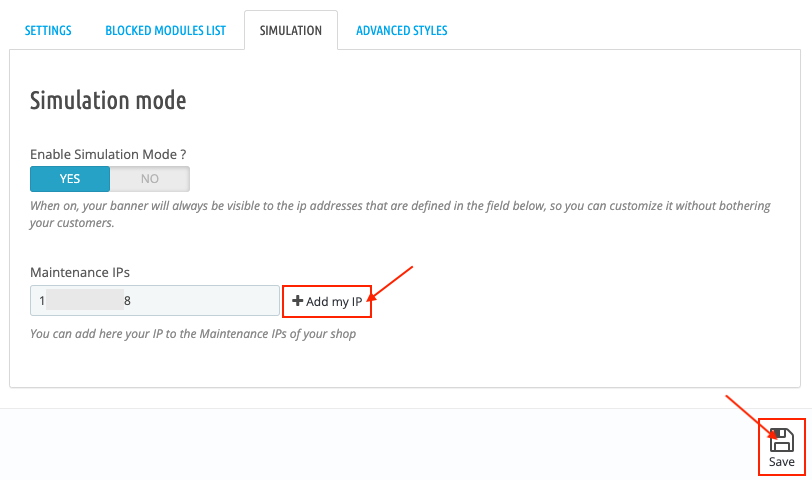
- If you have activated the simulation mode of the module, check that there is no error in the associated IP address. By default, the simulation mode will be active for the maintenance IP addresses indicated in your PrestaShop store settings (menu "Shop Parameters" -> "General" -> "Maintenance"). You also have the possibility to add your IP in the module configuration, under the option to activate the simulation mode, by simply clicking on the "Add my IP" button:

- The presence of the "cronjobs" module can also be problematic : it defines "back-office" variables on a "front office" environment preventing the banner from being displayed. If you use this module, you just need to update it with the corrected version available here. If you have this module in your back-office but you don't use it, just uninstall it.
- It can also come from your theme: check that it uses the "DisplayFooter" hook for the footer and the "DisplayHeader" hook for the top of the page. In particular, our module is programmed to use the "DisplayFooter" hook. If your theme does not contain these hooks, you must ask your theme editor to add them.
- Finally, some site builder modules, such as "AP Page Builder", require you to add the "DisplayFooter" hook, used by the module, in the footer.