Pourquoi la bannière ne s'affiche-t-elle pas alors que le module est bien configuré ?
Plusieurs raisons peuvent expliquer un problème d'affichage de votre bannière de gestion des cookies :
- Il s'agit peut être simplement d'un problème de cache. Vérifiez que vous avez bien vidé le cache de votre boutique et celui de votre navigateur. D'autre part, si vous utilisez un module de cache, vous devez faire une exception pour le module "Advanced Cookie Banner". Certains modules de cache ont également besoin que l'on définisse le module "Advanced Cookie Banner" comme "dynamique".
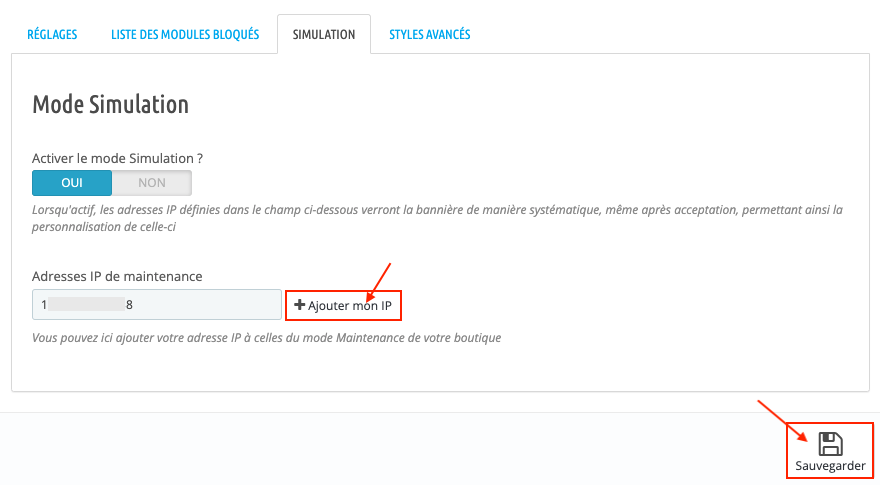
- Si vous avez activé le mode simulation du module, vérifiez qu'il n'y a pas d'erreur dans l'adresse IP associée. Par défaut, le mode simulation sera actif pour les adresses IP de maintenance indiquées dans les paramètres de votre boutique PrestaShop (menu "Paramètres de la boutique" -> "Paramètres généraux" -> "Maintenance"). Vous avez également la possibilité d'ajouter votre IP dans la configuration du module, sous l'option d'activation du mode simulation, en cliquant simplement sur le bouton "Ajouter mon IP":

- La présence du module "cronjobs" peut également être problèmatique : il définit des variables "back-office" sur un environnement "front office" empêchant la bannière de s'afficher. Si vous utilisez ce module, il faut simplement le mettre à jour avec la version corrigée disponible ici. Si vous avez ce module dans votre back-office mais que vous ne l'utilisez pas, il vous suffit de le désinstaller.
- Cela peut également venir de votre thème : vérifiez qu'il utilise bien le hook "DisplayFooter" pour le pied de page et "DisplayHeader" pour le haut de page. En effet, notre module est programmé notamment pour se greffer sur le hook "DisplayFooter". Si votre thème ne contient pas ces hooks, vous devez demander à l'éditeur de votre thème de les rajouter.
- Enfin, certains modules d'aide à la construction de site, comme "AP Page Builder", nécessitent d'ajouter le hook "DisplayFooter", utilisé par le module, dans le pieds de Page.