Comment détecter une erreur JavaScript ?
Si vous rencontrez un des problèmes de fonctionnalité front office suivants lorsque vous testez un de nos modules :
- Vous cliquez sur un bouton / un onglet et rien ne se passe
- Des boutons ne s'affichent pas
- Des éléments de votre page ne s'affichent pas
- Une pop-up ne s'affiche pas
- votre tag de suivi de conversion ne fonctionne pas
cela est dû à une erreur JavaScript introduite par un autre module que le nôtre ou par l'intervention technique de votre webmaster sur l'un des templates de votre thème.
Les erreurs JavaScript sont "silencieuses", c’est à dire qu’aucun message d’erreur n’est affiché sur le navigateur. Or, afin que nous puissions savoir ce qui a provoqué le disfonctionnement, nous avons besoin que vous nous envoyiez un imprime-écran de l'erreur. Voici donc la procédure à suivre pour afficher l'erreur clairement :
Suite à un des problèmes de fonctionnalité énumérés plus haut, faites ceci :
- Dans le back-office de votre boutique PrestaShop, cliquez sur l'onglet "Paramètres avancés > performances". Dans la partie "CCC (Concaténation, Compression et mise en Cache)" désactivez l'option "Smart cache pour le code JavaScript".
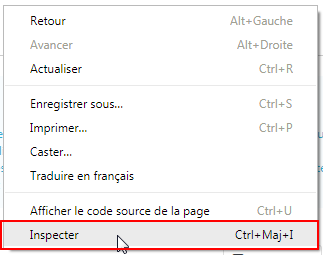
- Ensuite, revenez sur le front-office et sur la page où se trouve le disfonctionnement faîtes un clic droit et sélectionnez "Inspecter" :

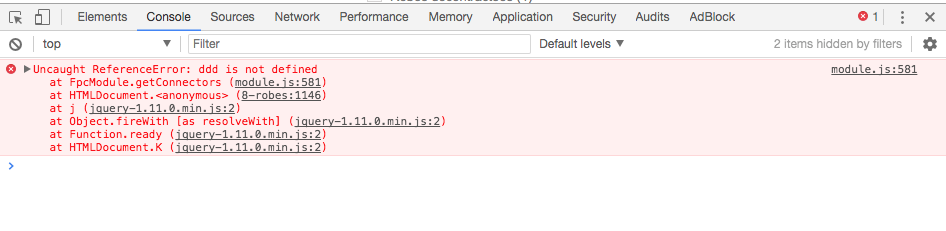
La console d'outil de développement s'ouvre. Cliquez sur l'onglet "Console". Reproduisez le problème d'affichage rencontré, vous devriez voir apparaître dans la fenêtre une ou plusieurs erreurs en rouge :

Faites un imprime-écran des erreurs et envoyez-le nous via notre formulaire de contact, nous vous dirons d'où provient l'erreur et qui contacter.